Akey, sekarang ni dah macam- macam jenis font yang kita nampak kat belog orang kan? Yang lubing- lubing, akar- akar dan baaanyak lagilah. Dan..dannnnn.. pastinya korang pun nak kan? kan? Just tak tahu kat mana nak cari? Bila dah dapat cari tu tak tahulah pulak macam mana nak download, macam mana nak guna, macam mana nak pakai.
Yaaa, saya di sini akan membantu anda! Ngaaahahah.. uisy, gelak semacam je ek. Akey, kat sini aku ada senaraikan beberapa website yang boleh download free fonts untuk laptop korang.
 |
www.1001freefonts.com |
Akey, inilah dia list yang aku dah buat. Korang boleh download apa jenis fonts yang korang nak k? Tapi macam mana pulak korang nak masukkan fonts tu dalam laptop? Download tu senang tapi nak masukkan kat laptop pulak? Haa... ni mungkin banyak yang dah pusing kepala, tak paham- paham. Korang install lah berkali- kali tapi takkan dapat cari punya kalau korang nak cari. Entah ke mana je fonts tu pergi.
So, ikut step- step ni kalau korang betul- betul nak guna fonts tu.
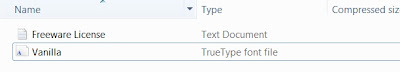
Mula- mula, korang pilih dan download dulu fonts yang korang nak tu. Dah download, korang extract atau open file berformat zip tu. Mesti korang nampak gambar macam ni kan?
Akey, gambar kat atas ni fonts yang aku dah download dan dah pun open atau di extract. Untuk korang, korang copy yang trueType font file yang korang dah download tu dulu. Then, follow pulak steps kat bawah ni.
Macam aku punya kat atas ni, aku ada dua program files. Tapi aku pilih yang kedua di mana semua files yang dah download tu ada kat dalam folde ni. Untuk korang tak pasti. Nanti pandai- pandailah tengok ekk.
Pastu, korang dah klik program files tu, korang akan nampak banyak lagi folders. Pergi masuk kat Common files.
Lepas tu, mesti korang nampak benda- benda pelik kan? huhu.. kalau nak tahu, yang itulah jenis- jenis fonts korang. Kalau nampak gambar yang ada tulis bentuk A warna biru tu, tu adalah font. Eh, eh.. apa aku cakap ni? haha..tak tahulah macam mana nak terangkan.
So, apa yang korang perlu lakukan sekarang, korang paste kan kat dalam folder ni. Di mana ada banyak fonts macam kat dalam gambar ni. Kalau tak jumpa macam ni, cari lagi sampai jumpa k. Then, kalau nak guna pulak, guna je macam biasa. Contohnya nak guna dalam photoshop, korang cubalah cari font yang dah kena download tu kat photoshop korang. Mesti ada =)
Ada lagi satu cara sebenarnya tapi akuu tak suka guna sebab aku bingung sikit pasal ni.
Lepas dah download font yang korang nak, korang pergi kat control panel. Buka Control Panel dan cari Font, paste dalam tu. Bagi win 7, buka Control Panel, buka Appearance and Personalization , Font, paste situ. Paham tak? akupun tak berapa paham sebenarnya. Sebab itulah aku lebih senang pakai cara yang pertama tadi. Btw, cara yang aku ajarkan tadi tu bagi yang pakai win 7. Tapi untuk win XP sama je kot tapi tak banyak folder macam reqrd dan base.
Korang just masuk kat Acer(c:)--> program files --> common files--> adobe--> fonts --> paste fonts korang.
Untuk yang lain, not sure sebab tak pernah godek lagi. Huhu.. kecian ek? hehe.